Updates, ideas and resources

daisyUI 2023 Wrapped
It's the end of the year and this year was amazing! For Front-end development, For CSS, For Tailwind and for daisyUI! Let's take a look at what we've accomplished in 2023.
It’s been 3 years since the first commit of daisyUI. At first, it was just a small side project to help me with my own freelance projects. But it quickly grew into something bigger than I could have ever imagined. It’s been an exciting journey and 2023 in particular was a special year for daisyUI. Let’s see all the good things that happened in 2023.
2023 in numbers 📊
- In 2023 we released
190versions of daisyUI from2.46.1to4.4.20fixing more than1000bugs and adding many new features. - daisyUI is now used in more than
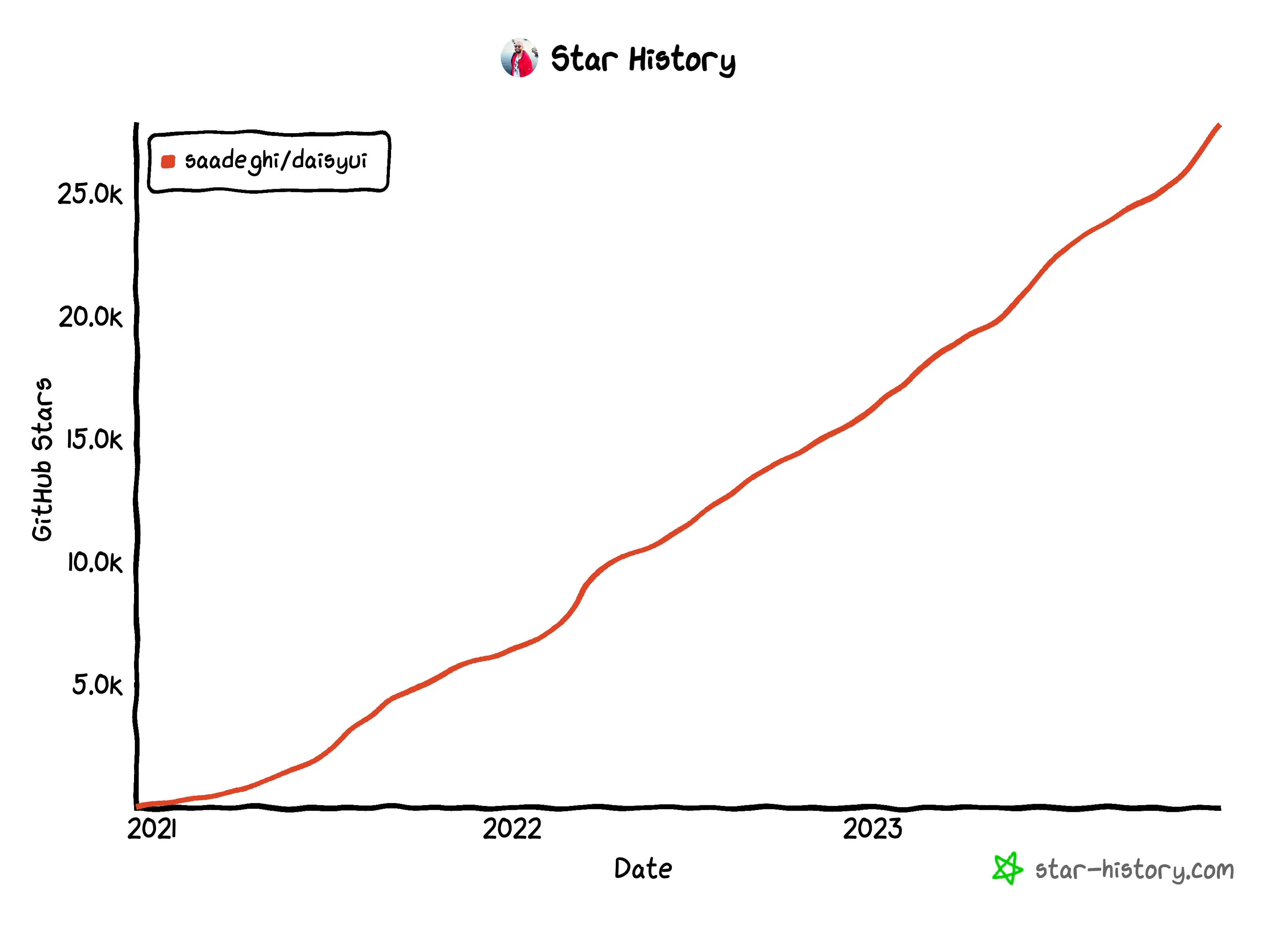
156,000open source projects according to GitHub’s dependency graph (340%increase compared to 2022). - In the past year, daisyUI GitHub repo went from
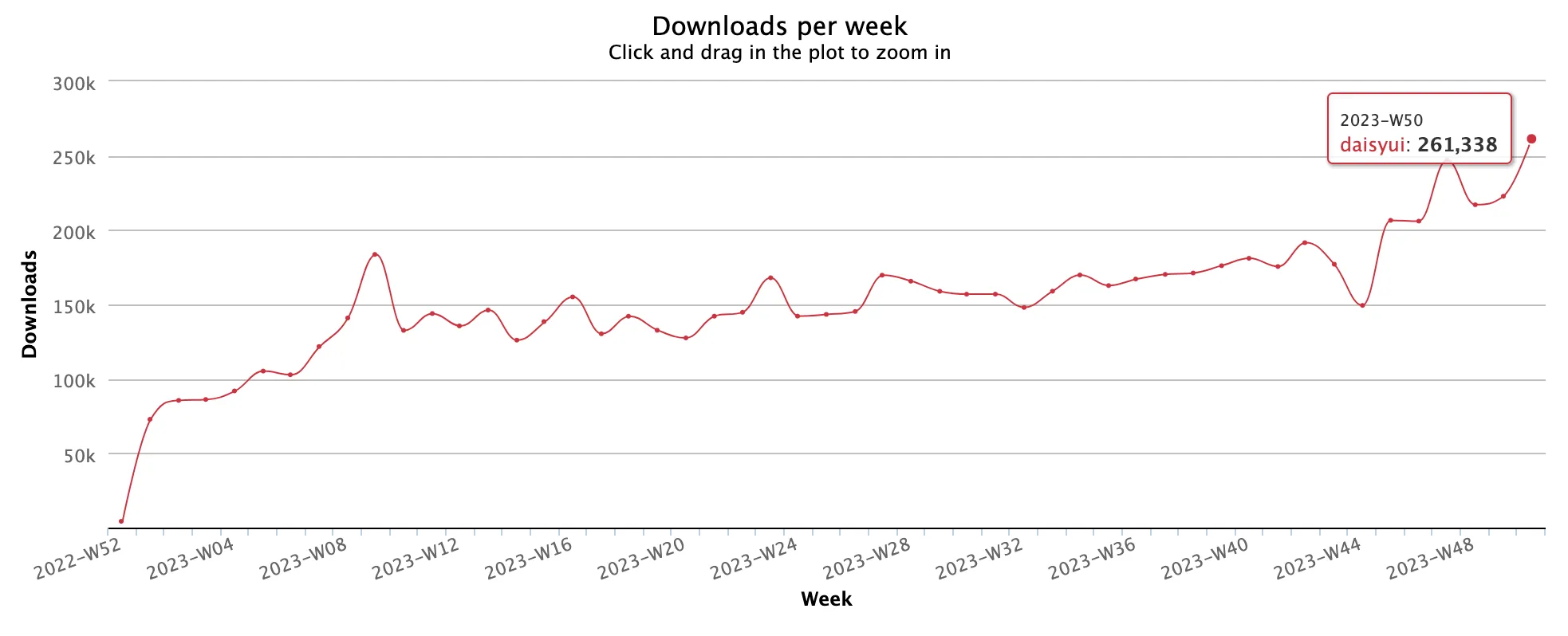
16,000stars to27,000stars and it’s now in GitHub’s top 500 repositories. - daisyUI NPM package recently reached the all time record of
260,000downloads per week. It was downloaded7.7million times in 2023 (a330%increase compared to 2022).

- daisyUI CDN file now has more than
3 million hits per weekfrom jsDelivr only (we can estimate a similar number from other CDNs in addition to jsDelivr). - In the beginning of 2023, daisyUI had
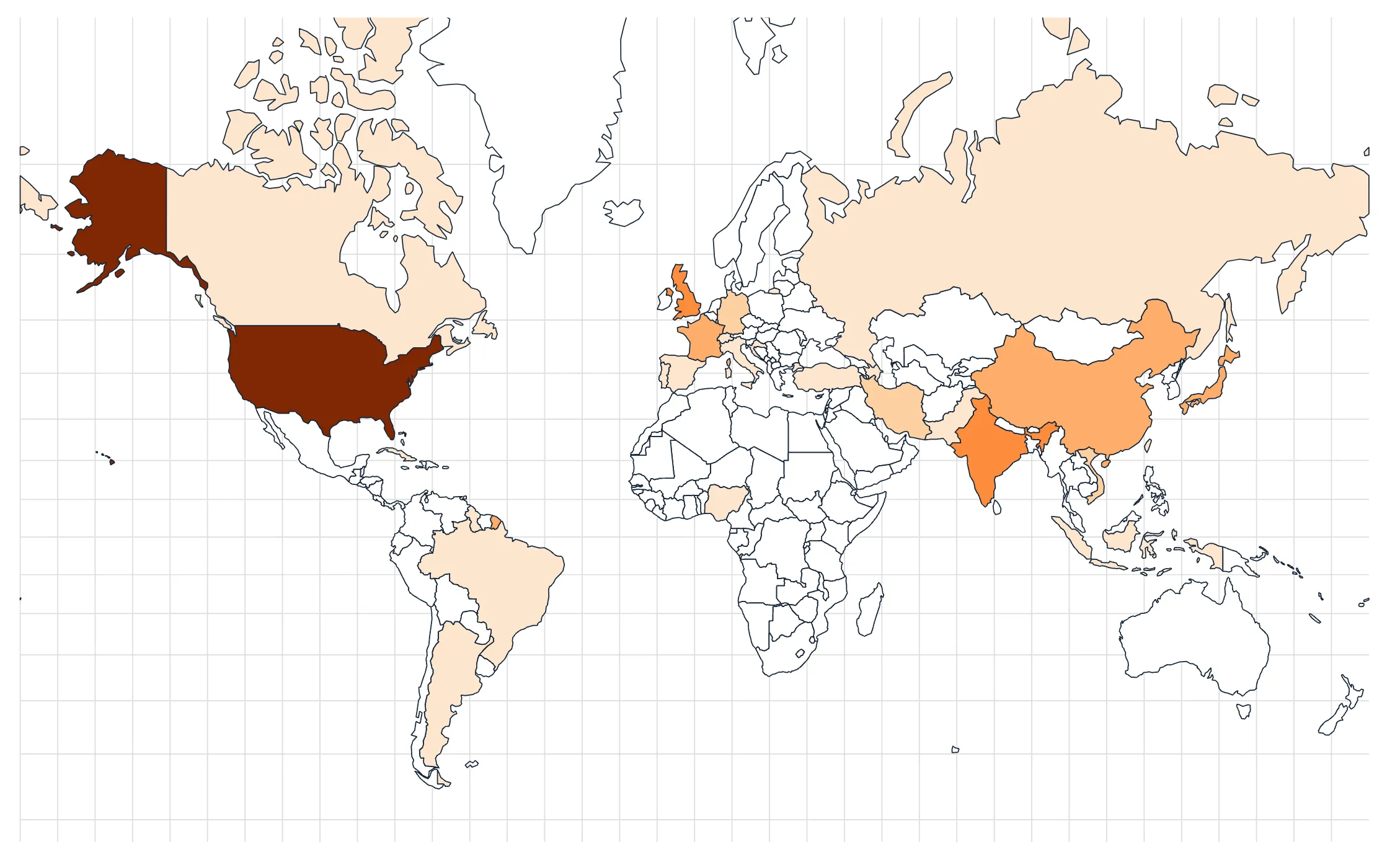
89contributors. Now in December, it has162contributors from many different countries around the world.

performance improvements
- daisyUI 4 reduced the Node package install size from 14.0MB to 3.83MB (including all dependencies).
- daisyUI 4 reduced Node module dependencies by 92% and node_modules footprint by 73%.
| daisyUI 3 | daisyUI 4 | |
|---|---|---|
| NPM install size | 14.0MB | 3.83MB |
| NPM bundle size | 434kB | 238.7kB |
| NPM bundle size (gzip) | 74.7kB | 38.8kB |
| Total Node module dependencies | 86 | 7 |
- We moved from HSL color system to OKLCH wide-gamut color system. This granted us access to a wider color gamut and allows us to use more colors in daisyUI themes.
- daisyUI 4 also moved from directional CSS to logical CSS properties which makes it easier to support RTL languages in runtime, without the need to generate a separate CSS file using additional dependencies.
New features
In 2023, we added 7 new components, 3 new themes and more than 100 utility classes to daisyUI. We also rewrote the style for many components to make them more accessible and easier to customize. You can check the details in the changelog.
Accessibility
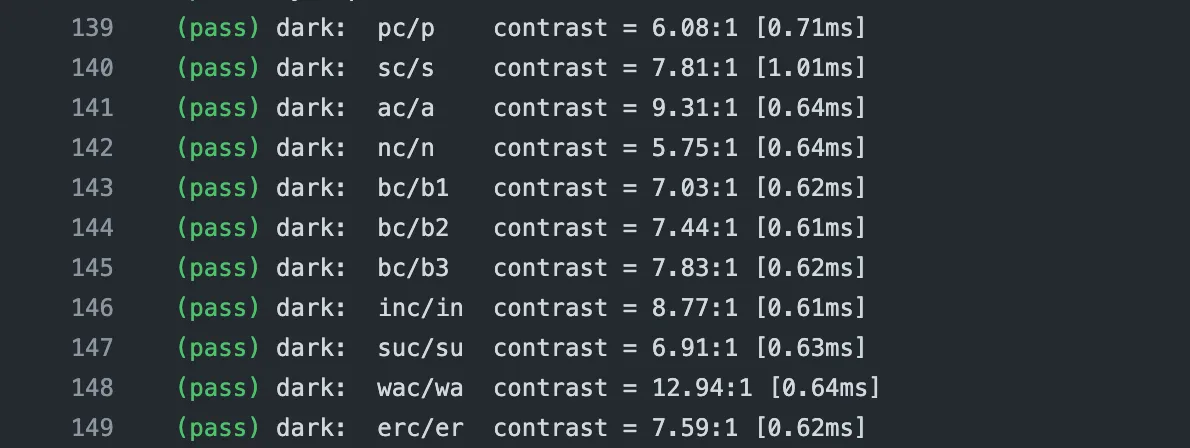
All color pairs used on daisyUI built-in themes now tested for contrast ratio and they all pass the WCAG test. This test runs automatically everytime there’s a change in themes or theme functions to make sure we provide accessible color combinations by default.

In 2023 all daisyUI theme colors were adjusted to improve contrast ratio while providing a better visual experience. As long as you use the correct color pairs to build your UI (for example using bg-primary and text-primary-content together), you can be sure that your UI is accessible by default, on all themes.
In 2023 daisyUI adapted to new HTML and CSS standards such as the new <dialog> element and CSS features like :has() and color-mix(). We also improved existing components to make sure they are accessible by default. We now use HTML <dialog> element for daisyUI modal and we use HTML <details> for submenus and dropdown examples.
daisyUI uses native HTML elements and attributes on all components to provide an accessible experience by default. We are not using <div> and <span> with role attributes to emulate native HTML elements. This means accessibility is not an afterthought in daisyUI. It’s included by default if use the native HTML elements.
This is a huge advantage for daisyUI and it’s one of the reasons why daisyUI is accessible. For example, daisyUI toggle is a native HTML checkbox and it’s accessible by default. But if a component library uses <div> tags to to emulate native HTML elements they would need role="checkbox", aria-checked and aria-labelledby attributes to make it accessible for screen readers and keyboard navigation. They would also need custom, framework specific JS to make it functional. This is not the case for daisyUI because we use semantic HTML elements and attributes for daisyUI components.
In 2023 we improved the code example for each component to make sure they are accessible for keyboard navigation and screen readers.
For content-specific code examples, we don’t provide a generic content in the code example. For example
<img>tags do not have analtattribute because thealtattribute must be provided by you, based on your page’s content. This is also true foraria-labelandaria-labelledbyattributes. If we provide a dummy text for that, it’s likely for you to ship that code to production without changing it. That’s not okay so it’s better if you receive an error from your code editor or linter to remind you to add the correctaltoraria-labelattribute when needed.
A CLI for installing Tailwind CSS and daisyUI
In 2023 we released npm init daisyui which is a CLI tool for installing Tailwind CSS, PostCSS and daisyUI in a single command. Give the repo a star on GitHub if you like it!
daisyUI has a logo now!
Some people say it’s a fried egg 🍳 and avocado 🥑, some people say it’s a flower 🌼 But we all agree that it’s cute and simple.

Website redesign
daisyUI website was redesigned in 2023. The new homepage visualizes the most important features of daisyUI and how it can help your development workflow using Tailwind CSS. We’re using SvelteKit 2 and Vite 5 for the website now and it’s such a joy to work with.
Docs improvements
We added 6 new translations to the website in 2023. daisyUI docs are now available in 16 languages which makes it accessible to a wider audience.

This year we launched daisyUI Store, daisyUI Resources and daisyUI Blog.
We added new pages including daisyUI Roadmap, daisyUI utilities docs and also a FAQ page.
Newsletter
We have a newsletter now! You can subscribe using the form on the footer of the website to get the latest news about daisyUI.
You can also subscribe to the RSS feed for daisyUI Blog or daisyUI Store to get the latest updates.
growing community
There are projects built on top of daisyUI like React daisyUI which is a React component library on top of daisyUI. There is also Mary UI for Laravel and Livewire. I’m really excited to see more projects like these in 2024. If you’re working on a project built on top of daisyUI, let me know so I can add it the footer of daisyUI website.
Thank you daisyUI contributors 💚
In the beginning of 2023, daisyUI had 89 contributors. Now it has 162 contributors. I’m grateful for all contributions and support from the community. daisyUI is a community project that wouldn’t be possible without the help of all contributors.
daisyUI now has 77 financial contributors who help us keep the project alive by donating on Open Collective. Thank you all for your support!
What’s next?
We’re going to fix bugs and improve daisyUI continuously. There are lots of cool things coming to CSS and Tailwind CSS in 2024 and we’re going to use them all in daisyUI. There will be new components, new themes and new features in 2024 in addition to many improvements to the existing components. I’m so excited for 2024 and I hope you are too!
To contribute to daisyUI, you can start by reading the contribution guide, and to report a bug or request a feature, you can open a new issue on GitHub.
If you have any questions, you can ask them on daisyUI discussions.
Happy new year! 🎉
2023 was a great year for daisyUI and I’m so excited about how much we can accomplish in 2024. I hope you have a great year too and I wish you all the best in 2024.
🎁 As a new year gift, use the coupon code YEAR2024 to get 40% off on all daisyUI products on daisyUI Store.
Don't miss new posts!
Subscribe to daisyUI blog newsletter to get updates on new posts.
You will only receive a single email when a new blog post is published. No spam. No ads.